修改 Bootstrap 的 SASS 變數是自定義主題和風格的關鍵部分,之後使用起來可以更輕鬆達到自己想要的效果。
那現在我們就開始吧!
首先,我們需要導入Bootstrap檔案,可以使用 npm 這個套件管理工具 或者直接在文件中引入 Bootstrap。
npm 的導入方式需要先安裝Node.js => 點此官網連結下載
安裝方式可以看這篇文章: 安裝 nvm 環境,Node.js 開發者必學(Windows、Mac 均適用)
這裡範例主要使用VScode,
然後我們要使用Sass編譯器,推薦使用 LiveSass complier:這是用來編譯 Bootstrap scss 的VScode插件。
LiveSass complier環境教學可看這篇
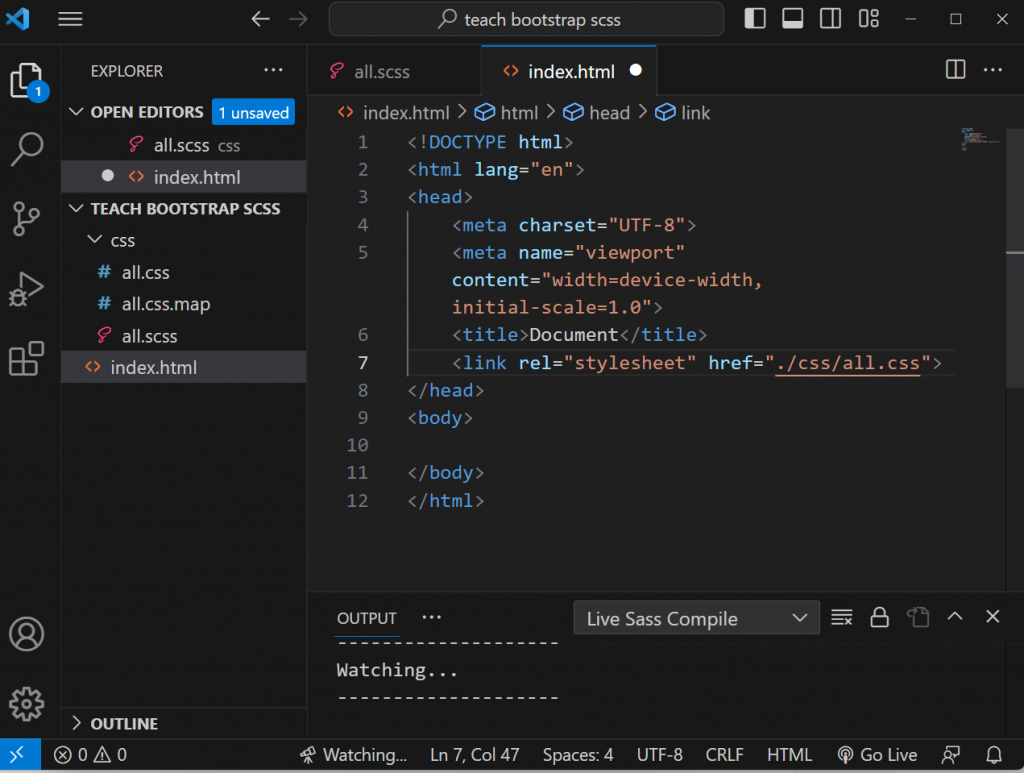
然後我們建立一個index.html,與一個叫css(你也可以自己取名)的資料夾內含all.scss檔案。
LiveSass complier安裝後,在all.scss那頁點擊下方的[Watch Sass]按鈕,它就會幫你多生出all.css.map以及all.css兩個檔案。
我們在index.html的head中加入<link rel="stylesheet" href="./css/all.css">
如圖:
在terminal裡面打:
npm install bootstrap
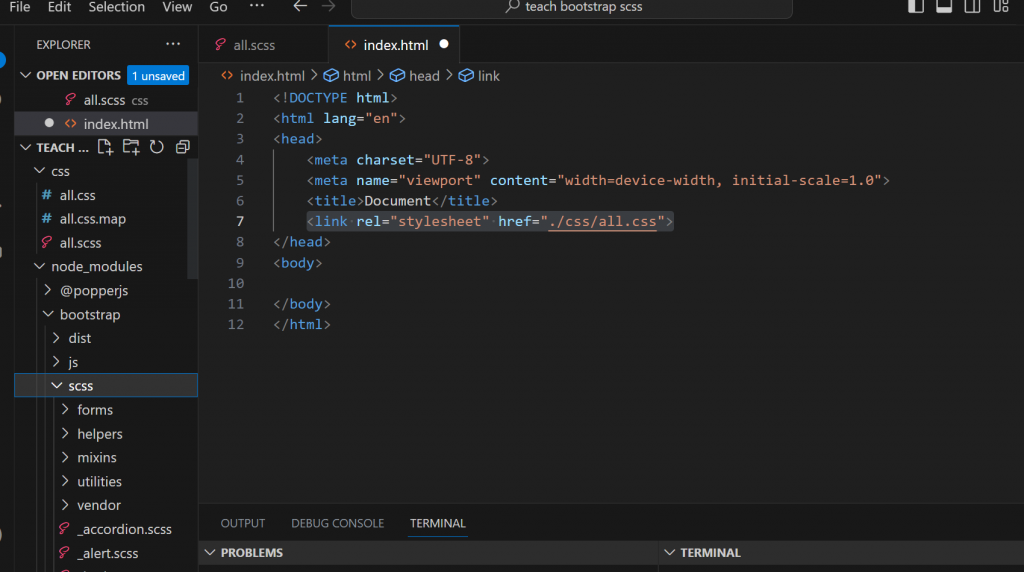
現在你可以看到檔案列中多了node_modules的資料夾,點開裡面的bootstrap資料夾後會找到scss資料夾,裡面會有好多scss檔案
如圖:
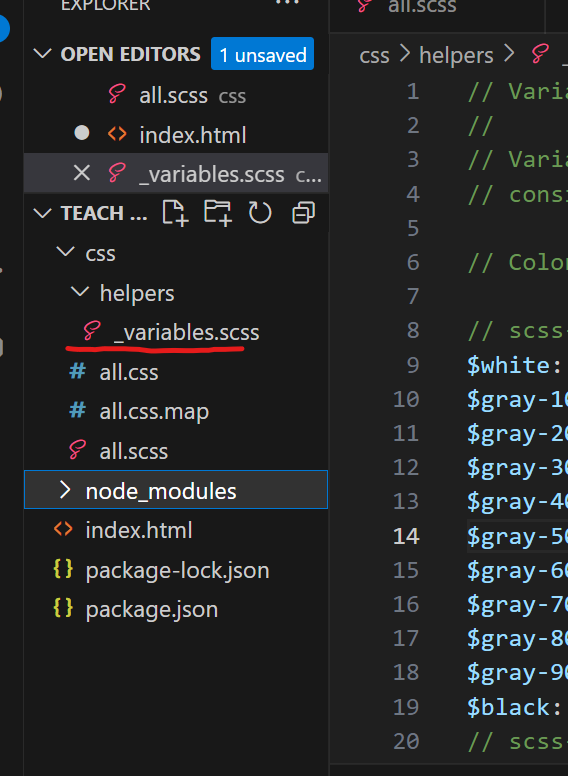
接下來我們在一開始建立的css資料夾中新增名為helpers的資料夾,並將node_modules/bootstrap/scss中的_variables.scss 檔案複製到css/helpers中(可以用另存新檔的方式)。
如圖會變成這樣:

現在我們在一開始建立的all.scss檔案中import Bootstrap 的 SASS 文件路徑,這將讓我們能夠修改 Bootstrap 的變數並覆蓋預設的值。
官方文件Sass這頁的Importing區域可以找到要Import之資源,可以依照自己的需求配置。
示例:
// Required
//_function.scss 一定要在 _variables.scss 前面,因為 _variables.scss 裡面有用到 _function.scss 的方法。
@import "../node_modules/bootstrap/scss/functions"; // 必要的方法
@import "./helpers/variables"; // 自定義變數路徑
@import "../node_modules/bootstrap/scss/bootstrap"; // Bootstrap 完整原始碼
P.S.本範例直接用variables.scss直接做調整比較乾脆便捷,而官方文件的順序是因為它要一個一個載入資源再客製。
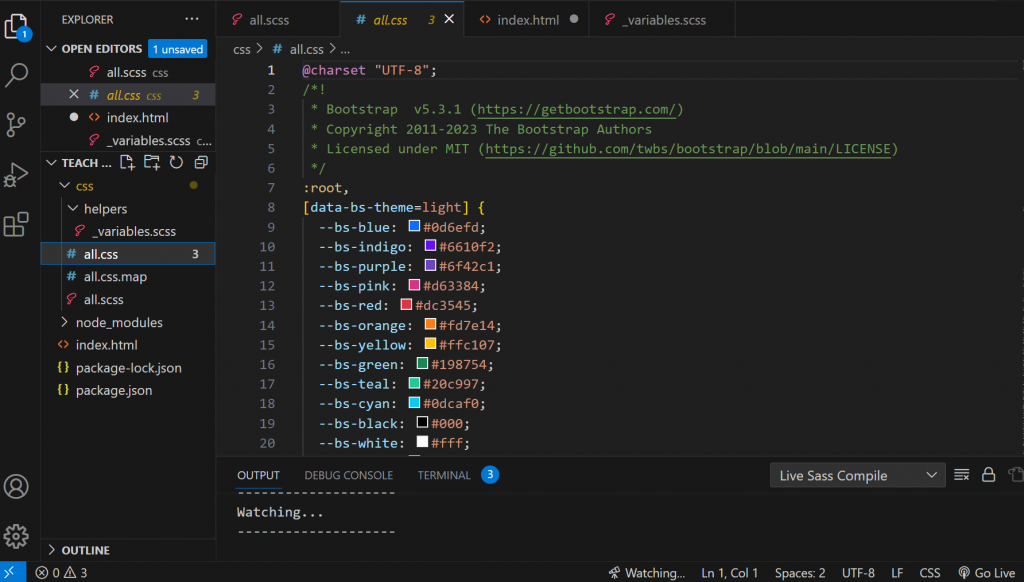
配置好、用LiveSass complier編譯之後我們在all.css檔案中會看到很多bootstrap變數,代表我們已經建立好環境了!讚讚~
如圖:
到css/helpers/_variables.scss中,會看到裡面很多$字號的樣式變數,我們現在要來修改它。
舉個例子, $theme-colors 是bootstrap的主題色彩變數,這都可以新增、修改。
// scss-docs-start theme-colors-map
$theme-colors: (
"shark": $6babe0, //我新增的
"primary": $pink,//我修改的
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
) !default;
然後試著在index.html中加入兩個修改過後顏色的button
<div class="container pt-5">
<a href="#" class="btn btn-primary">btn-primary</a>
<a href="#" class="btn btn-shark">btn-shark</a>
</div>
顏色真的有改了!
如圖:
通過這個過程,我們可以彈性自訂 Bootstrap 主題,使網站在設計上更加獨特,而不只限於Bootstrap給我們的樣式。
參考資料:
手把手自訂你的 Bootstrap 樣式
30 天轉生到 bootstrap 5 的意識界系列 第 14 篇
